패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr


05. 서비스기획부터 런칭,운영, 회고까지
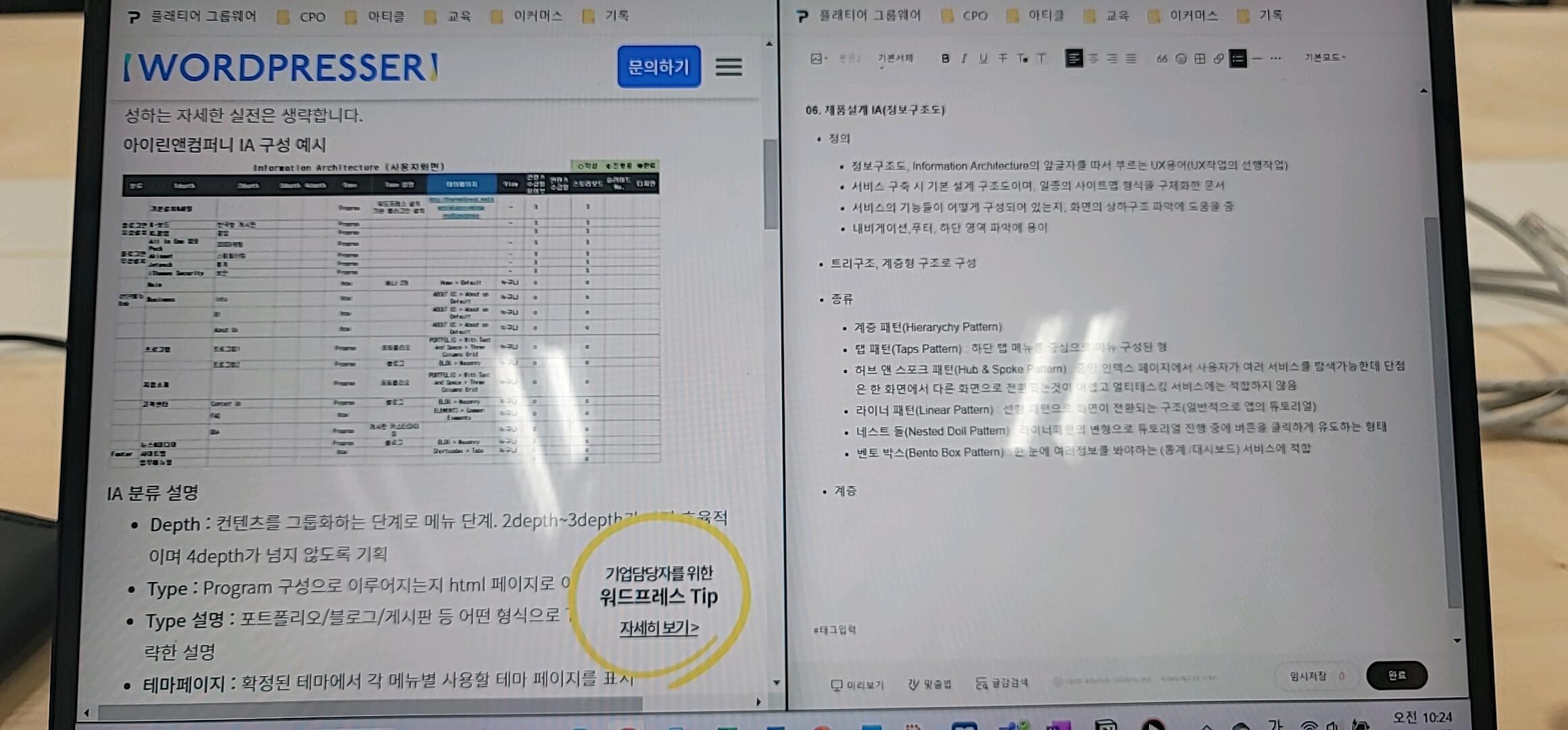
06. 제품설계 IA(정보구조도)
- 정의
- 정보구조도, Information Architecture의 앞글자를 따서 부르는 UX용어(UX작업의 선행작업)
- 서비스 구축 시 기본 설계 구조도이며, 일종의 사이트맵 형식을 구체화한 문서
- 서비스의 기능들이 어떻게 구성되어 있는지, 화면의 상하구조 파악에 도움을 줌
- 내비게이션,푸터, 하단 영역 파악에 용이
- 트리구조, 계층형 구조로 구성
- 종류
- 계층 패턴(Hierarychy Pattern)
- 탭 패턴(Taps Pattern) : 하단 탭 메뉴를 중심으로 메뉴 구성된 형
- 허브 앤 스포크 패턴(Hub & Spoke Pattern) : 중앙 인덱스 페이지에서 사용자가 여러 서비스를 탐색가능한데 단점은 한 화면에서 다른 화면으로 전환되는것이 어렵고 멀티태스킹 서비스에는 적합하지 않음
- 라이너 패턴(Linear Pattern) : 선형 패턴으로 화면이 전환되는 구조(일반적으로 앱의 튜토리얼)
- 네스트 돌(Nested Doll Pattern) : 라이너패턴의 변형으로 튜토리얼 진행 중에 버튼을 클릭하게 유도하는 형태
- 벤토 박스(Bento Box Pattern) : 한 눈에 여러정보를 봐야하는 (통계 /대시보드) 서비스에 적합
- https://plavement.tistory.com/27
- IA(정보구조도)
- 서비스의 목차
- 작성 시 고려해야 하는 것
- User(사용자)
- 사용자가 기존에 어떠한 경험을 가지고 있는지
- 우리 서비스에 왜 방문하고 어떤 것을 얻고자 하는지
- 사용자는 이용 중에 어떠한 패턴을 보이는지
- -> 기존 사용자의 경험을 분석하여 설계 필요
- Contents(콘텐츠)
- 컨텐츠의 중요도가 공급자 중심인가 사용자 중심인가
- 사용자가 인지하고 있는 네이밍인가
- -> 사용자의 기존 경험을 토대로 구성해야 하기 때문에 익숙한 네이밍 사용 필요
- Scenario(시나리오)
- 정보의 시나리오가 어떻게 전달되어야 하는지
- User(사용자)
웹, 모바일을 위한 I.A(Information Architecture, 정보구조도)
안녕하세요, Jlight입니다. 이번 시간에는 서비스 설계의 기초인 정보 구조도(Information Architecture) 에 대해서 알아보겠습니다. I.A.의 기초 이론과 역할 그리고 구조도 작성법에 대해 알아보도록 하
plavement.tistory.com
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다
'공부기록' 카테고리의 다른 글
| [DAY14] 05. 서비스기획부터 런칭, 운영, 회고까지 - 테스트/서비스오픈 (0) | 2023.03.05 |
|---|---|
| [DAY13] 05. 서비스 기획부터 런칭,운영,회고까지 - 와이어프레임/스토리보드, 상세기획 (0) | 2023.03.04 |
| [DAY11] 05. 서비스 기획부터 런칭, 운영, 회고까지 - 요구사항 정의서PRD / WBS (0) | 2023.03.02 |
| [DAY10] 05. 기획부터 런칭, 운영, 회고까지 - 제품로드맵 작성 (1) | 2023.03.01 |
| [DAY09] 05. 기획부터 런칭, 운영 ,회고까지 - 목표 설정 (0) | 2023.02.28 |



